Article by Ennis Carter, Social Impact Studios (Philadelphia, PA) | November 5, 2015
Documentation is always a high priority at Alternate ROOTS. We honor our time together by taking good notes, activating talented illustrators, photographers and video journalists, and reflecting on the living nature of our work. ROOTERS work hard to translate that process into our cultural organizing and art making with communities, too – in order to reflect our commitment to being true “Resources for Social Change.”
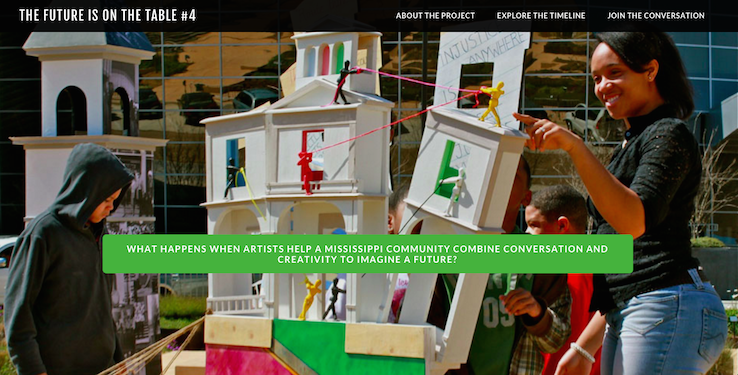
In that spirit, Social Impact Studios was lucky to collaborate with Alternate ROOTS member artists Gwylene Gallimard and Jean-Marie Mauclet (JEMAGWGA) to envision, design and build a living and interactive experience to reflect the documentation of their Jackson, Mississippi community project The Future Is On The Table #4.
Documentation was built into this project from the beginning. As JEMAGWGA worked in collaboration with the Mississippi Museum of Art Artist-in-Residence (and fellow ROOTer) daniel johnson, the artists tracked the project through storytelling and images of a communal journey. As is often the case with documentation, the question then became how to get all of that information into a form that was engaging, living and spurred ongoing conversation.
For this project, we decided against creating a static document (like a sharable PDF) or a one-way presentation (like a PowerPoint or Prezi). We considered a Facebook Group, but not everyone is on Facebook. Instead, we opted for a small, simple mobile-friendly website to provide a documentation “hub” that could be simply built and easily maintained by the artists (and the community) over time.
There are a lot of ways to build websites these days – the considerations can be overwhelming. Many do-it-yourselfer-community-minded-folks like us choose WordPress because it’s Open Source and there is a HUGE community of people who are building, tweaking, providing advice and creating new plug-ins every day. It’s inexpensive, but it can also be a huge time commitment – especially if something breaks. In this case, we chose to use a newer technology: the website builder. The downsides are that it isn’t open source – it’s owned, proprietary software. But the benefits of having easy to use tools and really great central tech support far outweighed the benefits of WordPress in this case. We chose Weebly for The Future Is On The Table #4 site, but there are other really great builders that make it easy to set things up and manage them for the long haul. Check out this article for a comparison between WordPress and website builders. WordPress might be right for you, but don’t feel stuck thinking it’s your only option.
Regardless of which platform, the considerations for building a Documentation Hub type of site are pretty much the same. Here are the steps and approaches we considered in building the site:
- Give yourself time. We had a slow start. It took awhile to confirm the funding to do this project. We also needed time to explore platforms and for the group to make a decision on the best vehicle to distribute the content. Collaboration schedules being what they are, we also ran into bottlenecks with other projects. Once we were finally able to build out the foundation, though – it still took almost 3 months to build it and populate it with the right content.
- Establish the goals of the site. What do you want to get across and how do you want people to interact with the site?
- Establish the experience you want people to have. For this project’s site, we knew that we needed to get across the perspective of the artists over time AND provide for ongoing conversation.
- Gather content. JEMAGWGA documented their work as it went along and also had to make sense of it after it was finished in perspective. They created a Word document with written content and embedded photos throughout the narrative, making it easier for us at Social Impact Studios to organize it on the individual web pages. We had to allow additional time for the artists to send the native photos and upload them to the website.IMPORTANT NOTE: Once you embed photos in a Word document, they are downsized, so if you want to display them at a large size, you need to work with the original photos in their native form (JPG format from your camera or phone).
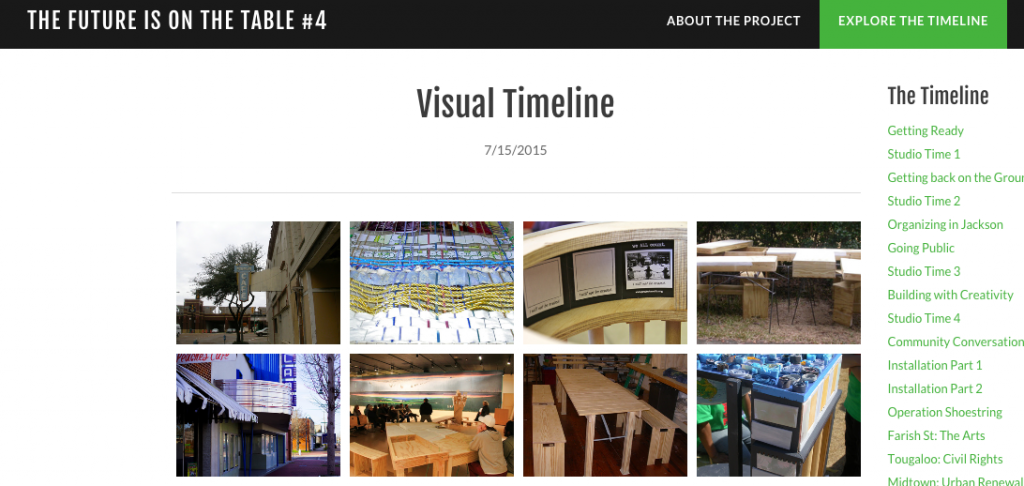
- Use the strengths of the platform. Weebly (and WordPress for that matter) has a blog feature that translated well into the timeline. Rather than making individual pages for each part of the timeline, we made individual POSTS for each moment in time, which automatically displayed in a side-bar navigation.

- Build in options for people to jump in wherever they are on the site. For example, the timeline page is organized with a chronological timeline with title links on the right navigation, but there are is also a Visual Timeline for people who are more visually oriented to jump into things that look interesting to them. There is also a way to access the timeline in reverse order – so people can read the current status first and go backwards if that is of interest to them.
 Create a space for ongoing conversation if you want to continue documenting.
Create a space for ongoing conversation if you want to continue documenting.- Weebly allowed for additional plug ins. WordPress is a natural fit for external plug-ins, but figuring out the right ones can be challenging. We opted to use IntenseDebate to build a commenting feature.
- Seed the Conversation. It’s rare for people to initiate new conversations on a website that isn’t theirs. We started off with 3 questions to start the conversation at the “Forum” level and people who were part of the project are lined up to make comments ahead of time. That way, there is content already there for people to engage with.
- Prepare for upkeep. Even simple website builder websites require maintenance. Early on, we added the artists as “Admin” on the site during the building process so they could get familiar with the way it works through hands-on practice. Since we are not in the same location, we also did a lot of our work via webinar so we could make changes live and online while working as a team. This additional experience – seeing the developers move around through the back-end technology – provided another opportunity for the artists to learn how it all works for later.
- Plan to Promote It! Announce your project on your own social media channels and ask key stakeholders to do the same. (Stay tuned for a new Promo Planning tool being launched by ROOTS member Sage Crump & Social Impact Studios this winter!)
Don’t forget to let ROOTS know about projects like these. With the ROOTS’ website, Member News, and social media platforms you can get a lot of interest from our own community to help you spread the word and engage with your project after it’s up.